Implementacija Mocha, Chai i Sinona u projekat

CDN
Uz cdnjs servis je jednostavno podesiti okruzenje za pisanje testova koji su zasnovani na pretrazivacu. Nije neophodno preuzeti sve fajlove da bi se sluzili bibliotekama jer su mnoge JavaScript i CSS biblioteke pohranjene javno na GitHubu. cdnjs opsluzuje oko 12.5% svih stranica na internetu i nije najbolji izbor za svaku priliku, ali je nekada i vise nego praktican u odnosu na druge.
Za Mochu je potrebno:
<!-- Mocha css stilizuje stranicu sa rezultatima -->
<link href="//cdnjs.cloudflare.com/ajax/libs/mocha/1.13.0/mocha.css" rel="stylesheet" />
<!-- Mocha framework -->
<script src="//cdnjs.cloudflare.com/ajax/libs/mocha/1.13.0/mocha.js"></script>
<script>
mocha.setup('bdd'); // minimalno podesavanje
</script>
<!-- #mocha div u sebi drzi rezultate testova. -->
<div id="mocha"></div>
<!-- mocha.run(); pokrece testove -->
<script>
mocha.run();
</script>Za Chai je potrebno:
<!-- Chai -->
<script src="//cdnjs.cloudflare.com/ajax/libs/chai/1.10.0/chai.min.js"></script>
<script>
let assert = chai.assert; // assert je dostupan globalno
</script>Za Sinon je potrebno:
<!-- Sinon -->
<script src="//sinonjs.org/releases/sinon-1.12.2.js"></script>I projektne skripte:
<!-- Kod koji treba testirati. -->
<script></script>
<!-- Testovi. -->
<script></script><link rel="stylesheet" href="">mora biti u zaglavlju,<script></script>moze biti u zaglavlju ili tijelu.<div id="mocha"></div>mora biti u tijelu.htmldokumenta imocha.run();mora biti nakon<div id="mocha"></div>.
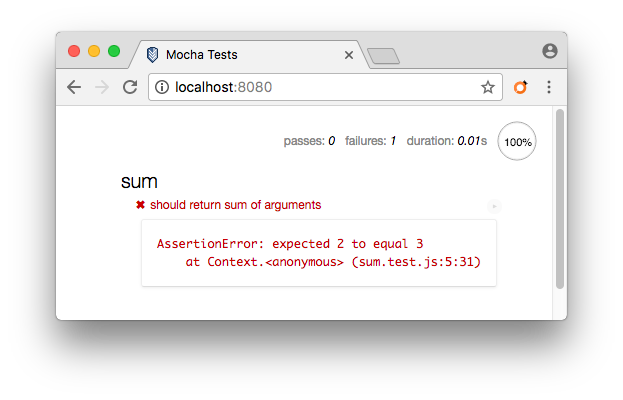
Praktican primjer:
Mocha Chai i Sinon instalacija
CDN nije jedina opcija. Ako ne zelite ovisiti o linku na koji ne mozete uticati — Mocha, Chai i Sinon se mogu instalirati u sklopu projekta kroz terminal:
npm init -y
npm install mocha chai sinon --save-devNa racunaru je neophodno imati instaliran Node.js da bi npm komande radile.
.html dokument je isti ali se putevi razlikuju jer smo kroz instalaciju fajlove pohranili lokalno.
<!DOCTYPE html>
<html>
<head>
<!-- stylesheets -->
<link rel="stylesheet" href="./node_modules/mocha/mocha.css">
<!-- library scripts -->
<script src="./node_modules/mocha/mocha.js"></script>
<script src="./node_modules/chai/chai.js"></script>
<script src="./node_modules/sinon/pkg/sinon.js"></script>
<script>
mocha.setup('bdd');
</script>
<script>
let assert = chai.assert;
</script>
<!-- project scripts -->
<script src="app.js"></script>
<script src="test.js"></script>
</head>
<body>
<div id="mocha"></div>
<script>
mocha.run();
</script>
</body>
</html>