Frontend - vodic za ucenje
Na internetu je moguce pronaci velike kolicine informacija o web tehnologijama. One se konstantno razvijaju i njihov broj se povecava, te je vrlo lako izgubiti se u njima. Ukoliko ne isplanirate put i krenete na vise strana odjednom mogao bi vas gusiti osjecaj nesigurnosti i izgubljenosti.
Tekst izlaze osnove i cilj nije uciniti nekoga strucnjakom. Cilj je da se osoba osjeca dovoljno prijatno u ovoj oblasti da nastavi graditi svoj put.
Poznavanje engleskog jezika je jedan od glavnih uslova jer je materijal za ucenje najcesce na engleskom, tolerantnost ka svakodnevnom sjedenju ispred racunara duze vremena, ali i osnovna kompjuterska pismenost.
Gdje poceti?
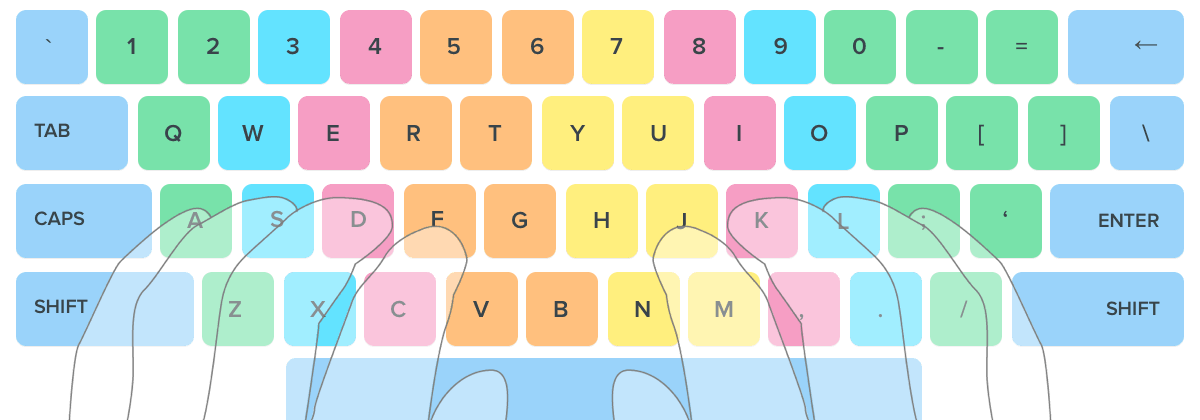
Slijepo kucanje
Ono sto moze znacajno popraviti iskustvo pisanja koda je slijepo kucanje. To znaci da nema potrebe sklanjati oci sa ekrana. Ono ubrzava rad i pomaze pri zadrzavanju fokusa na primarnom zadatku.
Postoje razlicite igre koje pomazu u vjezbanju ove vjestine. Npr. Ratatype, Typing, TypingClub, Speed Typing Online, Opcija za takmicenje sa drugima: Typeracer. Navedene su samo neke od njih. Mozete pretraziti vise sa kljucnim rijecima "touch typing" ili "fast typing".
U ovakvim igrama se uci i vjezba ispravan polozaj prstiju na tastaturi, kao i koji prst treba aktivirati koji karakter. Dobro je izdvojiti 10 - 15 minuta dnevno za vjezbanje slijepog kucanja. Osnove se brzo kupe, ali za mjesec dana ce ova vjestina biti na ozbiljnom nivou.

Uredjivac izvornog koda
Ono sto takodje moze popraviti iskustvo pisanja koda je uredjivac izvornog koda (source-code editor) ili editor. Izbor glavnog alata za pisanje koda igra znacajnu ulogu u radnom toku i produktivnosti.
Navedeni su neki od poznatijih besplatnih editora otvorenog koda sa naznacenim izuzetkom. Obicno dolaze sa odredjenim integrisanim funkcijama, ali se mogu instalirati dodatne po potrebi. Postoje razliciti stavovi na temu koji je najbolji, ali probajte zeljene editore kroz rad i zadrzati se na onom koji najvise odgovara.
Sublime Text
Sublime Text se cesto koristi zbog njegove brzine i jednostavnosti. Pri instalaciji ima osnovne integrisane funkcije za programiranje ali postoji veliki broj paketa za prosirivanje ovakvih funkcija koje je napravila zajednica. Potrebno je vrijeme da se zapamte precice i prilagodi sebi, ali jednom kada se ovo savlada moguce je uredjivati i pisati kod na najbrzi moguci nacin.
Od 2021. godine dostupan je Sublime Text 4 koji moze biti preuzet i koristen besplatno za evaluaciju. Do sada nije postojalo vremensko ogranicenje za ovu evaluaciju, ali se u besplatnoj verziji povremeno pojavi prozorcic koji pita da li zelite kupiti licencu.
VSCode
Visual Studio Code je kompleksan program koji vise zauzima sto ga cini sporijim. Medjutim on je jednostavniji za koristenje i bogat je funkcijama odmah po instalaciji. Ovakav editor pruza manji otpor da bi se savladao neki editor.
WebStorm
Jedan od popularnih je i WebStorm. On je kao i Visual Studio Code integrisano razvojno okruzenje (IDE), sto znaci da je bogat raznim svojstvima i spreman da barata velikim projektima. Ono sto dolazi uz kompleksnost je i to sto nije brz poput Sublime Texta. Zato programeri nekada koriste IDE poput WebStorm i VSCode na velikim projektima, a Sublime Text kada je potrebno raditi na pojedinacnom fajlu.
*Ovaj IDE nije besplatan, ali se cesto koristi u firmama. Sigurna sam da postoji i Free Educational License. wink
Brackets
Brackets je pogodan za web dizajnere i pocetnike front-end developere jer ima integrisane funkcije (poput Live Preview, Quick Edit, Quick View, Quick Docs, Code Hints za JavaScript, HTML i CSS).
Mislim da je Live Preview jedinstvena funkcija na ovom editoru, a koja moze olaksati usvanjanje CSS jezika. Live Preview vizuelno naznacuje elemente na kojima se primjenjuje blok koda na kom radite, a promjene u kodu su vidljive na stranici u pretrazivacu i prije nego se one zapamte.
Google i umjetnost pretrazivanja
Pretrazivanje je jedna od najvaznijih vjestina koje programer treba imati. Nemoguce je pamtiti sve o programiranju, a internet je najveća biblioteka koja postoji. Biti u mogucnosti brzo i efikasno pronaci informacije potrebne za rjesenje nekog problema je neprocjenjivo. Iz ovog razloga je pretrazivac takodje jedan od njegovih glavnih alata.
- How to "Google It" like a Senior Software Engineer
- The Most Important Skill Every Programmer Should Know: Googling
- How to Find Anything Online With Advanced Search Techniques
- Google Cheat Sheet
Za postavljanje pitanja tu su i razne zajednice u kojima je moguce postaviti pitanje: discord serveri, reddit, stackoverflow, ChatGPT (kome ne treba slijepo vjerovati kako "samouvjereno" moze dati krive ili nepotpune informacije) itd.
Kako radi internet
Kratkorocno ova teorija nije krucijalna za pisanje koda, ali na duze staze je korisno razumijevanje onoga sto se desava u pozadini.
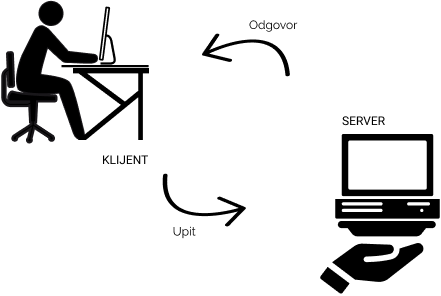
Klijent i server
Sajt je samo nekolicina fajlova (koji mogu biti kod, slike, pdf dokumenati itd.) koja se nalazi na nekom racunaru. Drugo ime za taj racunar je server i povezan je na internet. Njegova svrha je da usluzuje klijente i odgovara na zahtjeve.
Kada korisnik klikne na neki link, on je zapravo poslao zahtijev odgovarajucem serveru da dobije pristup fajlovima kako bi pogledao sadrzaj kroz web pregledac (poput Chrome, Firefox, Opera ili Safarija). Web pregledac je ovdje klijent.
Trazeni server odgovara na zahtjev sa svim potrebnim fajlovima, te web pregledac (klijent) interpretira kod iz fajlova i voilà: na ekranu vidite ovu stranicu. Internet se temelji na komunikaciji izmedju klijenta i servera.

Ipak opis klijenta i servera ne govori cijelu pricu. Ukljuceno je mnogo drugih dijelova. Ovdje pise vise o tome Kako radi web?.
Struktura sajta
Sve navedeno u ovom dijelu teksta je jednostavno savladati kroz ucenje HTML, CSS i JavaScript jezika. Cilj je samo prikazati kako otprilike izgleda struktura nekog jednostavnog sajta i koncept sadrzaja koji ga cini.
Pomenuli smo da je sajt neki broj fajlova sa kodom, stilovima, medijskim sadrzajem itd. Da bi ti fajlovi djelovali kao cjelina neophodno je sastaviti ih u logicnu i povezanu strukturu kako bi bili svjesni ostalog sadrzaja sa kojim treba komunicirati. Ovaj proces izgradnje web stranica se izvrsava na lokalnom kompjuteru da bi se uvjerili da web stranica izgleda i radi ispravno prije nego se otpremi na server.
U ovom tekstu su ukratko predjeni pojedinacni segmenti koji najcesce cine sajt:
index.htmlfajl i drugi HTML kod- Fajlovi sa stilovima i CSS kodom,
- JavaScript,
- slike i drugi medijski sadrzaj.
Planiranje prije pisanja koda
Moze biti korisno kada vodite svoj projekat ili nemate dizajn, samo ideju.
Iako su tehnicke vjestine presudne da bi se izgradio sajt, to nije prvi korak. Definisanje onoga sto je potrebno postici sa sajtom i planiranje dizajna se ne bi smjelo previdjeti. Iako naslov zvuci suvisno, mnogi projekti su neuspjesni zbog nedostatka ciljeva i usmjerenja, a ne nedostatka tehnickog znanja. Pitanja koja mogu pomoci pri definisanju cilja:
- Sta tacno zelim postici?
Je najvaznije pitanje jer direktno odredjuje ostale odgovore. Napisati listu i poredati stavke po prioritetima. - Kako sajt moze pomoci da postignem te ciljeve?
- Sta je neophodno uraditi i kojim redoslijedom da bi se ti ciljevi ostvarili?
Ova vjezba ce pomoci pri odlucivanju kakav dizajn i koje funkcionalnosti implementirati, a koje izostaviti jer implementacija nije najoptimalnije usmjeravanje energije za postizanje tih ciljeva. Nekada je bolje iskoristiti postojecu tehnologiju ili druge alate.
Jedna ideja moze kulminirati u beskonacan broj pitanja i dugu listu zadataka, ali nema potrebe odgovoriti na sva pitanja i zavrsiti sve zadatke. Vazno je imati jasnu ideju koja ce onda pojednostaviti odredjivanje prioriteta (20% zadataka daje 80% rezultata: Paretov princip) i njihovo izvrsavanje. Jedna od vaznih i siroko primjenjivih vjestina je umjeti podijeliti zadatke na manje izvedive korake.
- Inspirisano sa How do I start to design my website?
- Ovdje mozete pronaci osnove.
Objavljivanje sajta na internet
Proces postavljanja sajta na internet najvise ovisi od usluge hosting provajdera, ali su po pravilu obicno potrebne 3 stavke koje su prethodno pomenute:
- Sajt izradjen na lokalnom racunaru (fajlovi).
- Zakupljen prostor (hosting) je iznajmljen prostor za fajlove na web serveru od hosting kompanije. Na ovaj server se pohranjuju fajlovi, te ih on posluzuje klijentima na HTTP zahtjev (objasnjeni u Kako radi web? i osnove HTTP protokola).
- Domena kao jedinstvena adresa na kojoj korisnici mogu pronaci sajt.
Sajt mora biti smjesten na web serveru kako bi mu bilo moguce pristupiti sa bilo kog mjesta na svijetu. Postoji mnogo dobrih hosting provajdera i ne bi trebao biti problem pronaci jedan. Postoje i besplatne opcije sve dok se od njih ne ocekuje mnogo.
Neki hosting provajderi nude uslugu kupovine domene preko njih, ali je obicno isplativije kupiti je zasebno. Cesto se preporucuje Namecheap kao jedna od povoljnijih opcija. Ukoliko najvisi nivo domene nije vazan, Freenom nudi besplatnu registraciju nekih (u ovom trenutku .tk, .ml, .ga, .cf, .gp). Bolje je registrovati poznatiju domenu najviseg nivoa (poput .com, .co, .org, .edu, .ba, .rs, .hr itd.) ukoliko se radi o ozbiljnijem sajtu.
Netlify
Ako zelite jednostavnost — Netlify je jedan od odlicnih hostinga za licne staticne sajtove i pocetnike. Pocetni paket je besplatan i pri pohranjivanju fajlova prvi put na server, Netlify ce automatski podesiti nasumicnu domenu poput awesome-muse-r78.netlify.com. Moguce je promijeniti poddomenu u bilo koju koja je slobodna ili podesiti da sajt koristi onu koju ste kupili. Sledeci video ukratko vodi kroz smjesno jednostavne korake objavljivanja sajta na internet pomocu Netlify servisa:
Moguce je povezati Nelify sa vasim skladistem na GitHubu tako da svaka promjena koda u skladistu automatski predstavlja okidac za Netlify da azurira sajt sa novim kodom. Ukoliko je kod svakako smjesten u ovakvom skladistu, web developer ne mora ulaziti na Netlify stranicu i rucno prebacivati fajlove na server.
Tema za neki drugi post 📝: Ovaj tip hostinga moze sluziti i sajtove koji su dinamicni, ali kroz JAMstack (JAMstack objedinjuje JavaScript, API-je, Markup) i serverless funkcije.
Optimalan pristup ucenju
Znam da se tekst oduzio, ali se priblizava konkretnom dijelu gdje ceka najvise posla. Navedene teme mogu sacuvati vrijeme i ne mora sve biti nauceno iz licnih gresaka. Zato sada pricamo o tome kako pojednostaviti proces ucenja, sacuvati vrijeme i o konceptima kojih je dobro biti svjestan:
- Web development je ogroman labirint. Postoji mnogo vjestina koje je moguce nauciti, ali je vazno fokusirati se na jednu vjestinu u odredjenom periodu.
- Medju prvim koracima je vazno upoznati osnove. One obicno pocetnika uce sintaksu i pravila tog jezika, ali i kako razmisljati kao programer. Precice su kontraproduktivne za vecinu (kao ucenje bootstrapa prije CSS-a ili Reacta prije JavaScripta). One znace brz pocetak, ali i naknadnu izgubljenost, ogranicene mogucnosti i trosenje vremenja.
- Obratite paznju na svoj zivotni stil i kako on utice na nivo energije. Primjeniti zdravije navike i nacin zivota moze ucenje uciniti znacajno optimalnijim ali i popraviti kvalitet zivota. Obratite paznju na ishranu, fizicku aktivnost, spavanje, redovne pauze i vrijeme za sebe.
- Lako je izgubiti se u tutorijalima i prelaziti sa teme na temu. Umjesto prelazenja svakog izvora po malo i prebacivanje na drugi ispocetka, izabrati medij i ispratiti ga do kraja. Ovako je jednostavnije izbjeci razvodnjenu paznju, duze zadrzati fokus i brze organizovano preci osnove. U redu je potraziti opsirnije objasnjenje negdje drugo (video, blog, dokumentacija, kurs, projekti).
- Mnoge informacije necete nauciti napamet jer ih necete koristiti svakodnevno i to je u redu. Za razliku od onoga kako se uci u skoli, u programiranju je ucenje napamet beskorisno trosenje vremena. Vazno je shvatiti koncept naucenog i biti svjestan da je nesto moguce. Iz ovog razloga je korisno umjeti koristiti pretrazivac. Trik je znati kako pronaci potrebnu informaciju i kako je primjeniti.
- Programiranje je tesko i kada se um suoci sa preprekom, suzdrzite se od prebrzo donesenih zakljucaka o vlastitim sposobnostima. Odmorite se i radite nesto potpuno drugo. Biranje aktivnosti koja ne zahtjeva mentalni napor moze vise koristiti od forsiranja jer u toku difuznog rada mozak pravi veze izmedju detalja. Zato se nerijetko desi klik i pojave ideje u vezi potencijalnog rjesenja u toku pauze. Cak i kada to nije slucaj, um ce biti svjeziji i spremniji da se suoci sa preprekom.
- Kultura transparentnosti i poniznosti kroz iskrenost prema sebi i drugima u vezi svojih vjestina omogucuje otvorenost ka povratnim informacijama ukoliko nesto ili neko ukazuje na gresku. Internalizovanje povratnih informacija je prilika za napredak i ucenje.
- Razmaknuto ponavljanje (spaced repetition).
Aktivno ucenje
Gledanje videa ne znaci da je nesto savladano. Drugim rijecima, posmatranjem utakmica ili kako se rade trikovi kartama ne znaci da je steceno znanje primjenljivo. Ucenje je djelotvornije sto je primijenjena metoda ucenja aktivnija. Zato je ono sto se najvise racuna — opsjednutost primjenom nad teorijom. Pokvarite kod, pravite greske, gradite projekte, rjesavajte probleme i u procesu koristite Google i Stack Overflow.
- Dobra je ideja biti dijete igrati se sa kodom i izazvati gresku.
- Samostalno rekreirati projekat bez pomoci videa ili originalnog izvora.
- Kada pokusavate shvatiti i savladati nesto, pokusajte to objasniti/nauciti nekoga drugog (The Feynman Technique).
- Objasnjavanje svake linije koda kroz komentar je djelotvornije od pisanja biljeski na koje se najcesce necete ponovo vracati.
- Aktivno podsjecanje (active recall) i bilo koja metoda koja zahtjeva visi kognitivni napor (suprotno biljeskama i ponovnom citanju koje zahtjevaju nizi kognitivni napor). Objasnjenje.
Ove tehnike prisiljavaju dublje razmisljanje o temi i razumijevanje kako se dijelovi informacija uklapaju. Zabiljezite slabosti koje prepoznate i fokusirajte se na unaprijedjenje tih vjestina.
Don't practice until you get it right. Practice until you can't get it wrong.#javascript #100daysofcode
— Palash (@palashv2) August 2, 2020
Ako vas zanima vise o tehnikama koje mozete koristiti za aktivnije ucenje, provjerite ovu vezu.
Kako poceti sa web tehnologijama
Minimalni zahtjevi za solidnu pocetnu bazu je jasno razumijevanje HTML (za definisanje strukture sadrzaja), CSS (za manipulisanje prikaza i stilizovanje sadrzaja) i JavaScript jezika (za programiranje web stranice i dodavanje dinamickih funckionalnosti).
Balansiranje pasivnog i aktivnog ucenja
Medjutim, postoji nesto cega je dobro biti svjestan prije pocetka ucenja i zove se tutorial hell. Odnosi se na beskrajnu fazu u kom novi developeri prelaze tutorijale/kurseve/knjige, replikuju korake i kod radi ✨. Najcesce zbog osjecaja da je neophodno znati sve prije pocetka svog projekta, ali je u redu poceti ga i guglati sve nejasnoce.
Problem nastaje u tome sto je instruktor prosao kroz otklanjanje gresaka, rjesavanje problema i prikazuje radnu verziju, te izostaje povratna informacija i svjest o znanju koje nedostaje. Lako je provesti mnogo vremena u ovoj fazi jer je jednostavnija, stice se osjecaj napretka iako se znanje povrsno usvaja i informacije brzo zaboravljaju. Nikada necete biti spremni i znati sve sto zaista treba dok ne uradite taj projekat.
Ograniciti fazu tako sto cete:
- Kroz nju nauciti samo osnove. U redu je preci neciji kurs ili drugi sadrzaj sa strukturom za pocetnike i tako ih usvojiti. Moguce je i odrediti vremenski period trajanja koji je otprilike potreban za ucenja osnova.
- Nakon toga prestati gledati tutorijale i uciti samo (po potrebi iz dokumentacija, clanaka, tutorijala, kurseva itd.) ako pokusavate da napravite nesto sa tim znanjem.
Magija u tome je sto bi pri izgradnji vlastitog projekta trazili rjesenja na internetu, ona nekada ne bi radiila jer je vas kontekst drugaciji i to rjesenje ne razumijete dovoljno da bi ga prilagodili sebi. Zbog ovakve frustrirajuce, nesrecne ali i tragicne 💩 okolnosti ce biti neophodno citati dosadne dokumentacije ili potraziti neki drugi izvor za vise informacija da bi uspjesno implementirali rjesenje. U procesu se stice praksa i iskustvo koje izgradjuje razumijevanje kako odredjena tehnologija radi i kako je primjeniti u razlicitim uslovima. Na ovaj nacin se informacije bolje usvajaju i duze pamte sto ima znacajnu prednost nad oponasanjem gotovih koraka koje je instruktor pripremio za svoj projekat.
Poenta: potrebno je znati zasto se neki izvor koristi, odnosno sta se pokusava izvesti sa tom informacijom i ne uciti cinjenice radi pukog ucenja kako bi one pocetnika odvele na visi nivo. Gdje je to primjenjivo u onom sto radis? Ako nemas odgovor, izmisli projekat za koji ce koristiti i voilà. Projekti ce zacementirati znanje.
Izvori za ucenje
U ucenju vam mogu pomoci razni oblici sadrzaja. Izmedju ostalog i:
- Interaktivni sajtovi za ucenje web programiranja (freeCodeCamp.org i w3schools su besplatni, codecademy i scrimba su freemium) koji sistematicno uvode nove tehnologije.
- Kursevi i
- Knjige cesto mogu biti fokusirane na jednu tehnologiju (kao Eloquent JavaScript ili Head First HTML and CSS).
- 'Bootcamp' je brz i intenzivan program/kurs. Osmisljen je da pripremi pocetnike za prakticni rad i obuhvata obradjivanje osnova nekoliko tehnologija. Ali se cini da su najcesce usmjereni ka full stack razvoju). Jedan od popularnih koje cesto preporucuju je "The Complete 2022 Web Development Bootcamp", objavljen na Udemy platformi, ovaj YouTube bootcamp od svega 12 sati od Ania Kubow. Za kraj nesto drugacije i potpuno besplatno sa mnostvo pozitivnih utisaka: #100Devs. Leon je naglasio da se radi o resursu koji ne uci primarno vjestinu kodiranja koliko stvara zajednicu i vodi kroz put koji ukljucuje sve sto je potrebno za pronaci posao u industriji.
Goalkicker je izvor koji objavljuje odlicne besplatne biljeske za web tehnologije.
free-programming-books je jedan od najpopularnijih GitHub repozitorija. Na njemu cete pronaci knjige i druge oblike izvora o programiranju. Projekat je preuzeo Free Ebook Foundation, a poceo je sa listom besplatnih knjiga o programiranju na Stack Overflow platformi.
MDN Web Docs je dokumentacija koja ce vas voditi od pocetka kroz osnove web developmenta. htmlreference.io i cssreference.io su vizuelni vodici i web stranice sa HTML i CSS referencama. javascript.info objasnjava modirni JavaScript od osnovnih do naprednih tema sa jednostavnim i detaljnim objasnjenjima.
Ovdje mozete pronaci mnogo vise korisnih izvora, ali je nemoguce sve obuhvatiti. Svrha je prikazati razlicitost medija koji se mogu pronaci na internetu. Ne morate se ograniciti navedenim. Izaberite ono sto vam odgovara i ispratite do kraja.
Poslije teorije i osnova uprljati ruke sa:
Projekti i izazovi
Uradite projekat sa tehnologijama u kojim zelite postati bolji. Nadjite nesto sto je vama zanimljivo ili zabavno i napravite uz pomoc interneta. Osim neprocjenjivog iskustva koje ce rastegnuti vjestine i utemeljiti znanje, ovo je prilika za popuniti portfolio.
Raditi izazove kodiranja je korisno za sticanje iskustva, aktivno usvajanje naucenog i prosirivanje postojece baze znanja. Neki od sajtova sa zadacima i izazovima su Edabit, Frontend Mentor, codementor, 100 Days of CSS, 30 Day Vanilla JS coding challenge, Advent of JavaScript, adventJS, Tevko Practice, Daily UI, Codewell, Dev Challenges, Piccalilli, HackerRank, Codewars itd. Dribble ima veliku kolekciju dizajniranih web stranica koje mozete klonirati kroz kod. Onepagelove je sajt sa razlicitim temama i sablonima web stranica kojih je moguce skinuti ili koristiti za inspiraciju. Potrazite "coding challenges" ili "coding wars".
#100daysofcode ce mozda zvucati kao zanimljiv trend.
Preuzimanje jednostavnih honorarnih projekata (na platformama poput Upwork) znaci da cete biti prisiljeni dostaviti proizvod za novac i prisiljeni da ucite.
Sirenje vjestina i posao
Sta nakon savladanih osnova kroz praktican rad? Na ovoj tacki mozete preuzeti neki jednostavniji honorarni posao ili aplicirati za poslove na puno radno vrijeme i kada jos uvijek ne ispunjavate sve navedene uslove oglasa. Neka mudrost kaze "ako ispunjavate sve zahtjeve posla, mozda aplicirate za pogresan posao". Pozicija bi trebala biti izazov za trenutne vjestine i na duze staze prosiriti sposobnosti aplikanta.
Pokazite volju da ucite, pozitivan stav, prizemnost i svjesnost svojih ogranicenja. Budite iskreni u vezi onoga sto ne znate, pokazite da umijete shvatiti kako rijesiti problem, ali i da znate kada je problem prekomplikovan za vase mogucnosti. U takvim okolnostima se vise cijeni sposobnost da osoba trazi pomoc umjesto provede previse vremena na problemu.
Ukoliko ne dobijete posao, dobicete iskustvo intervjuisanja i povratnu informaciju iz kojih mozete zakljuciti na cemu poraditi. U toku potrage za poslom nastaviti unaprijedjivati vjestine kroz licne projekte, dodavati ih u portfolio i siriti bazu vjestina: Mapa puta je dijagram za usmjeravanje programera koji nisu sigurni sta sledece savladati.
📝: Stranica je u razvoju.
Dodatni izvori
- Inspiracija, Vodic za ucenje web programiranja.